Firebase is a cloud-based platform that allows developers to focus on creating user-friendly applications for Flutterfire CLI. It functions without having to manage servers or write APIs. It is a Backend-as-a-Service that was initially created as a YC11 startup.
It has since grown into a comprehensive app-development service on the Google Cloud Platform for which companies hire Flutter mobile app developer. Firebase simplifies the development process by providing a generic framework. It can easily be tailored to suit the needs of any application.
Firebase is a comprehensive suite of tools from Google that enables you to create, monitor, and improve your knowledge of mobile application development. It provides various services, including real-time database, authentication, crash tracking, and analytics. In addition, it functions with push notifications and more. It helps to concentrate on developing the core features of your app.
Features Of Flutterfire CLI
The FlutterFire CLI is an invaluable resource that provides commands to facilitate the installation of FlutterFire. It functions across all supported platforms. This official collection of plugins enables you to incorporate Firebase services into your Flutter application. It already contains a range of essential plugins, with even more planned to be released soon. Below are some of the features:
1. Rapid Fast Build, Without Infrastructure Management
Firebase provides messaging, analytics, crash and databases, and messaging features. It enables reporting that move quickly and focus on your customers.
2. Trusted Through Top Applications, And Google Sponsorship
Firebase is built on a reliable and robust Google platform. It allows for expansion and accommodates the needs of even the most expansive applications without manual intervention.
3. Single Platform, With Better Collective Functioning Products
Firebase products are highly effective when used independently. They reach even more incredible performance when combined and used to share data and insights.
Adding Firebase to a Flutter App:
FlutterFire is a collection of plugins that allow a Flutter application development to communicate with Firebase. The FlutterFire CLI is a useful utility that provides helpful commands. It is to simplify setting up FlutterFire on all compatible platforms. Below are the steps to add the Firebase to the flutter app:
Stage 1: Installing Firebase CLI
Firstly, we will need to install Node.js. Go to the website and download the latest Long-Term Support (LTS) version. Carefully follow the installation process and do not make any changes. Install the nodejs folder in the directory (C:\Program Files\nodejs). After completion of the installation, open the Environment Variables and add two directories to the Path.
C:\Users\{Your_Username}\AppData\Roaming\npm
C:\Program Files\nodejs
Here, Install the Firebase CLI through npm by running the below-mentioned code:
> npm install -g firebase-tools
You can use the directory:
C:\Users\{Your_Username}\AppData\Roaming\npm
Verify that the Firebase. cmd file is present in the installation directory. If not, try re-running the command prompt as an administrator. Log into Firebase using your Google account and run the command:
\> firebase login
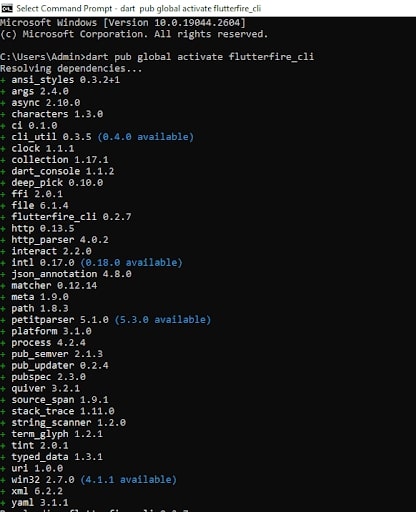
dart pub global activate flutterfire_cli

Stage 2: Creating And Configuring The Firebase Project
Secondly, the initial step is to set up a project on the Firebase console and get the Android/iOS native apps and Flutter app. It is ready to utilize the Firebase services. To build a Firebase console project, here is the process:
Move towards the Firebase console
Click to Add the project
Enter the project name and Continue
Continue Enabling Google Analytics and click on Continue
Choose Google Analytics and confirm on Create project
Stage 3: Configuration Of An Android
Once the project is set up, the project dashboard should be visible. For Android projects, below are the projects:
Connect with the Android icon.
Join the SHA-1 key and package name and connect the Registration application in the Register segment.
Download the google-services.json file and mark it on the Android application listing. Here is the pattern: android/app/google-services.json
Add Firebase dependency, mentioned while adding the Firebase SDK segment.
Click on Continue to console.
Stage 4: Configure The iOS
To create a native iOS app using Flutter, configure it to work with the iOS platform. It functions by following the instructions provided in the Flutter documentation:
Click the Add application button on the project dashboard,
Connect to the iOS icon
Register to bundle ID and click Register application in the Register segment
Explore Xcode, and move the GoogleService-Info.plist file by dragging and dropping it into the Runner subfolder
Follow the guidelines as defined in the “Add initialization code” and “Add Firebase SDK” segments
Click on Continue to console
Stage 5: Set Up The Flutter Project
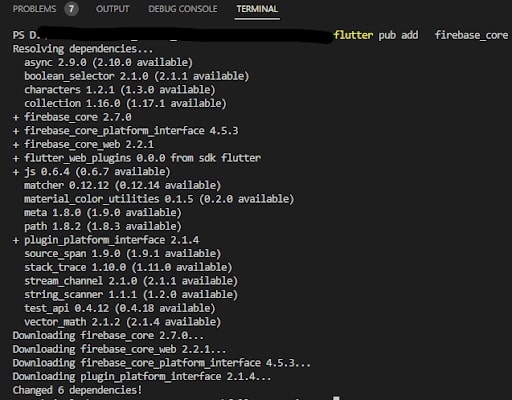
To use any Firebase service, it is necessary to install the firebase_core plugin. This plugin enables the communication between the app and the Firebase database system. To do this, add the firebase_core dependency to the file and run with a specific command. Below is the code:
Dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
firebase_core: ^1.0.1
flutter pub get

Stage 6: Verification
Ensuring the security of user data is paramount for any mobile app. Authentication is essential to guarantee that only authorized users can access and use the app. It can upload any personal or confidential information.
Firebase Authentication supplies backend services and straightforward-to-use software development kits (SDKs). It helps to verify the users of your app. It supports authentication through passwords, telephone numbers, and third-party platforms. It includes Google, Facebook, Twitter, GitHub, and Apple. We will employ the firebase_auth plugin to implement authentication in our app.
Stage 7: Facilitating Validation In The Firebase Console for Flutterfire CLI
Before incorporating the firebase_auth plugin in the application, it enables the validation in the Firebase console:
Connect to the Authentication option in the left-hand set of choices.
Choose the Sign-in approach tab.
Connect Google, and switch on the Enable button. Then choose the help email from the listing. You can select any login technique.
Click Next
Stage 8: Add Dependency
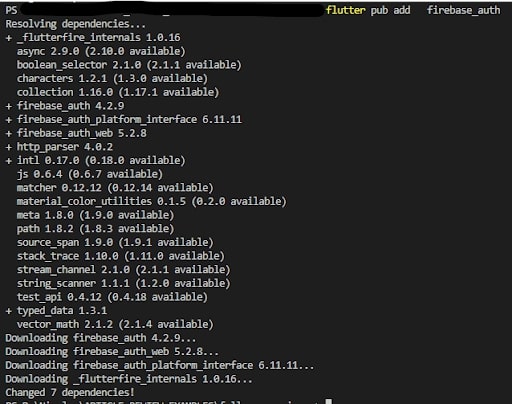
Combine the google_sign_in dependencies and firebase_auth within the code. Therefore, When you take the help of a Flutter developer, they use the code:
dependencies:
Flutter:
sdk: flutter
cupertino_icons: ^1.0.2
firebase_core: ^1.0.1
firebase_auth: ^1.0.1 #new
google_sign_in: ^5.0.0 #new

Conclusion
This tutorial integrated the FlutterFire plugin Authentication into a Flutter app. Additionally, when Flutter experts use the above code examples, it will quickly demonstrate how the FlutterFire plugins operate in the real world. You can use the debugging tools to identify any issues with the FlutterFire plugins. In addition, it can also use the data gathered to improve the user experience.
Suppose you want to integrate the Firebase into your Flutter app development. In that case, you can contact the leading Flutter app development company that will give you support and maintenance for your projects. Hence, it makes your app runs seamlessly with their efforts and skills.
Frequently Asked Questions (FAQs)
1. How to access the Firebase data in the Flutter app?
To use Firebase with Flutter, you must set dependencies in the pubspec file. After that, you must import firestore, i.e., a database provided by Firebase for data handling. After that, import Firebase dependencies into the dart file. import. ‘package:cloud_firestore/coud_firestore.
2. What is Firebase Flutterfire CLI?
The Fiebase CLI is a utility used to administer Firebase projects and perform real-time database management tasks from a command line of the terminal or command-prompt window. Hence, the Firebase cloud functions deploy and manage the Firebase CLI method.
3. What should I use, Firebase SDK or REST API?
Selecting between both of them is dependent on your application requirements. If you want your app to have a real-time database, you should go with a firebase. But, if you need more efficient queries during development, you should pick REST APIs. Hence, you can combine the two by attaching the Firebase database to the REST API.
